þÖ╗Õ¢ò

- APP
- þ▓ëõ║½ÚÇÖ³/a>
- Õ╣┐Õæèµ£ìÕèí
Õ¥«õ┐í

 Õà│µ│¿Õ¥«õ┐íÕà¼õ╝ùÕų/span>
Õà│µ│¿Õ¥«õ┐íÕà¼õ╝ùÕų/span>
- õ©¡Õø¢þ▓ëõ¢ôþ¢É³/a>
 þº╗Õè¿þ½?/p>
þº╗Õè¿þ½?/p>
 m.cnpowder.com.cn
m.cnpowder.com.cn
þÖ╗Õ¢ò
Õ¥«õ┐í
 Õà│µ│¿Õ¥«õ┐íÕà¼õ╝ùÕų/span>
Õà│µ│¿Õ¥«õ┐íÕà¼õ╝ùÕų/span>
![]() þº╗Õè¿þ½?/p>
þº╗Õè¿þ½?/p>
 m.cnpowder.com.cn
m.cnpowder.com.cn














ÕÅéÞÇâõ╗Àµá╗³/p>ÚØóÞ««
Õ×ïÕÅÀ
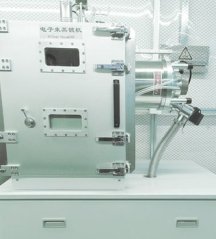
Ú½ÿþ£ƒþ®║þúüµÄºµ║àÕ░äõ╗¬Õôüþëî
Ú╣ÅÕƒÄÕ¥«þ║│õ║ºÕ£░
µ▓êÚÿ│µáÀµ£¼
µÜéµùáþ£ïõ║åÚ½ÿþ£ƒþ®║þúüµÄºµ║àÕ░äõ╗¬þÜäþö¿µêÀÕÅêþ£ïõ║å
 þòÖÞ¿ÇÞ»óõ╗À
þòÖÞ¿ÇÞ»óõ╗À


ÞÖܵïƒÕÅÀÕ░åÕ£180þºÆÕÉÄÕñ▒µòê
õ¢┐þö¿Õ¥«õ┐íµë½þáüµï¿ÕÅÀ
Ú½ÿþ£ƒþ®║þúüµÄºµ║àÕ░äõ╗¬´╝êþúüµÄºµ║àÕ░äÚòÇÞ壵£║´╝ê³span style="font-size: 16px; box-sizing: border-box; border-width: 0px; border-style: solid; border-color: rgba(229, 231, 235, var(--tw-border-opacity)); --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-inset: var(--tw-empty); --tw-ring-offset-width: 0px; --tw-ring-offset-color: #fff; --tw-ring-color: rgba(59, 130, 246, 0.5); --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty); --tw-brightness: var(--tw-empty); --tw-contrast: var(--tw-empty); --tw-grayscale: var(--tw-empty); --tw-hue-rotate: var(--tw-empty); --tw-invert: var(--tw-empty); --tw-saturate: var(--tw-empty); --tw-sepia: var(--tw-empty); --tw-drop-shadow: var(--tw-empty); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty); --tw-backdrop-brightness: var(--tw-empty); --tw-backdrop-contrast: var(--tw-empty); --tw-backdrop-grayscale: var(--tw-empty); --tw-backdrop-hue-rotate: var(--tw-empty); --tw-backdrop-invert: var(--tw-empty); --tw-backdrop-opacity: var(--tw-empty); --tw-backdrop-saturate: var(--tw-empty); --tw-backdrop-sepia: var(--tw-empty); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia); font-style: inherit; font-weight: inherit; font-family: Õ¥«Þ¢»ÚøàÚ╗æ;">µÿ»þö¿þúüµÄºµ║àÕ░äþÜäµû╣µ│ò´╝îÕêÂÕñçÚçæÕ▒×ÒÇüÕÉêÚçæÒÇüÕîûÕÉêþë®ÒÇüÕìèÕ»╝õ¢ôÒÇüÚÖÂþôÀÒÇüõ╗ïÞ┤¿ÕñìÕÉêÞå£ÕÅèÕàÂÕ«âÕîûÕ¡ªÕÅìÕ║öÞå£þ¡ë´╝øÚÇéþö¿õ║ÄÚòÇÕêÂÕÉäþºìÕìòÕ▒éÞå£ÒÇüÕñÜÕ▒éÞå£ÒÇüµÄ║µØéÞå£þ│╗ÕÅèÕÉêÚçæÞ壴╝øÕÅ»ÚòÇÕêÂþúüµÇºµØɵûÖÕÆîÚØ×þúüµÇºµØɵûÖÒÇü³/span>

Þ«¥ÕñçÕà│Úö«µèǵ£»þë╣þ驳br style="box-sizing: border-box; border-width: 0px; border-style: solid; border-color: rgba(229, 231, 235, var(--tw-border-opacity)); --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-inset: var(--tw-empty); --tw-ring-offset-width: 0px; --tw-ring-offset-color: #fff; --tw-ring-color: rgba(59, 130, 246, 0.5); --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty); --tw-brightness: var(--tw-empty); --tw-contrast: var(--tw-empty); --tw-grayscale: var(--tw-empty); --tw-hue-rotate: var(--tw-empty); --tw-invert: var(--tw-empty); --tw-saturate: var(--tw-empty); --tw-sepia: var(--tw-empty); --tw-drop-shadow: var(--tw-empty); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty); --tw-backdrop-brightness: var(--tw-empty); --tw-backdrop-contrast: var(--tw-empty); --tw-backdrop-grayscale: var(--tw-empty); --tw-backdrop-hue-rotate: var(--tw-empty); --tw-backdrop-invert: var(--tw-empty); --tw-backdrop-opacity: var(--tw-empty); --tw-backdrop-saturate: var(--tw-empty); --tw-backdrop-sepia: var(--tw-empty); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia);"/>
þºëµë┐Þ«¥Õñçõ©║ÕÀÑÞë║Õ«×þÄ░µÅÉõ¥øÕ«×þÄ░µëﵫÁþÜäþÉåÕ┐Á´╝îµêæõ╗¼ÕüÜõ║åÕªéõ©ïÞ«¥Þ«íÕÆîÕÀÑþ¿ïÕ«×þÄ░´╝îÕ«×ÚÖàÞ┐ÉÞíîµòêµ×£Þë»ÕÑ¢´╝îõ©║þö¿µêÀþÜäõ©ôþö¿ÕÀÑÞë║Õ«×þÄ░µÅÉõ¥øõ║åþ▓¥ÕçåþÜäÕÀÑÞë║Þ«¥Õñçµû╣µíêÒÇü³br style="box-sizing: border-box; border-width: 0px; border-style: solid; border-color: rgba(229, 231, 235, var(--tw-border-opacity)); --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-inset: var(--tw-empty); --tw-ring-offset-width: 0px; --tw-ring-offset-color: #fff; --tw-ring-color: rgba(59, 130, 246, 0.5); --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty); --tw-brightness: var(--tw-empty); --tw-contrast: var(--tw-empty); --tw-grayscale: var(--tw-empty); --tw-hue-rotate: var(--tw-empty); --tw-invert: var(--tw-empty); --tw-saturate: var(--tw-empty); --tw-sepia: var(--tw-empty); --tw-drop-shadow: var(--tw-empty); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty); --tw-backdrop-brightness: var(--tw-empty); --tw-backdrop-contrast: var(--tw-empty); --tw-backdrop-grayscale: var(--tw-empty); --tw-backdrop-hue-rotate: var(--tw-empty); --tw-backdrop-invert: var(--tw-empty); --tw-backdrop-opacity: var(--tw-empty); --tw-backdrop-saturate: var(--tw-empty); --tw-backdrop-sepia: var(--tw-empty); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia);"/>
ÚصØÉÞâîÚØóÕÆîµ║àÕ░äÚØÂÞí¿ÚØóþÜäþ╗ôÕÉêÕñäþÉà³br style="box-sizing: border-box; border-width: 0px; border-style: solid; border-color: rgba(229, 231, 235, var(--tw-border-opacity)); --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-inset: var(--tw-empty); --tw-ring-offset-width: 0px; --tw-ring-offset-color: #fff; --tw-ring-color: rgba(59, 130, 246, 0.5); --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty); --tw-brightness: var(--tw-empty); --tw-contrast: var(--tw-empty); --tw-grayscale: var(--tw-empty); --tw-hue-rotate: var(--tw-empty); --tw-invert: var(--tw-empty); --tw-saturate: var(--tw-empty); --tw-sepia: var(--tw-empty); --tw-drop-shadow: var(--tw-empty); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty); --tw-backdrop-brightness: var(--tw-empty); --tw-backdrop-contrast: var(--tw-empty); --tw-backdrop-grayscale: var(--tw-empty); --tw-backdrop-hue-rotate: var(--tw-empty); --tw-backdrop-invert: var(--tw-empty); --tw-backdrop-opacity: var(--tw-empty); --tw-backdrop-saturate: var(--tw-empty); --tw-backdrop-sepia: var(--tw-empty); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia);"/>
-ÚصØÉÕÆîÚØÂÚØóþø┤µÄÑÕüÜÕê░ÚØóµÄÑÞºªµÿ»Õ¥êÚÜ¥þÜä´╝îÕªéµ×£ÕüÜõ©ìÕê░ÚØóµÄÑÞºª´╝îµÄÑÞºªþöÁÚÿ╗Õ░åÕó×Õñº´╝îÕ»╝Þç┤þª╗ÕîûþöÁÕ£║þÜäÕ╣àÕÇ╝õ©ìÕñƒ´╝êµÄÑÞºªþöÁÚÿ╗Õó×Õñº´╝îµÄÑÞºªÚØóþÜäþöÁÕ£║ÕêåÕÄïÕó×Õñº´╝ë´╝îÕ»╝Þç┤ÚòÇÞ壵òêµ×£õ©ìÕÑ¢´╝øþöÁÚÿ╗Õó×ÕñºÕ»╝Þç┤ÚصØÉÕÅæþâ¡Õì絩®´╝îÚÖìõ¢ÄÚòÇÞå£Þ┤¿ÚçÅÒÇü³/span>
-ÚصØÉÕÆîÚØÂÚØóµÄÑÞºªõ©ìÞë»´╝îÕ»╝Þç┤µ░┤ÕåÀµòêµ×£õ©ìÕÑ¢´╝îÚÖìõ¢ÄÚòÇÞå£Þ┤¿ÚçÅÒÇü³/span>
-Õó×Õèáõ©ÇÕ▒éþë╣µ«èÕ»╝þöÁÕ»╝þâ¡þÜäÞ¢»ÞûäþÜäþë®Þ┤¿´╝îõ┐ØÞ»üÚØóµÄÑÞºªÒÇü³/span>

ÞÀØþª╗ÕÅ»Þ░âµò│³br style="box-sizing: border-box; border-width: 0px; border-style: solid; border-color: rgba(229, 231, 235, var(--tw-border-opacity)); --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-inset: var(--tw-empty); --tw-ring-offset-width: 0px; --tw-ring-offset-color: #fff; --tw-ring-color: rgba(59, 130, 246, 0.5); --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty); --tw-brightness: var(--tw-empty); --tw-contrast: var(--tw-empty); --tw-grayscale: var(--tw-empty); --tw-hue-rotate: var(--tw-empty); --tw-invert: var(--tw-empty); --tw-saturate: var(--tw-empty); --tw-sepia: var(--tw-empty); --tw-drop-shadow: var(--tw-empty); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty); --tw-backdrop-brightness: var(--tw-empty); --tw-backdrop-contrast: var(--tw-empty); --tw-backdrop-grayscale: var(--tw-empty); --tw-backdrop-hue-rotate: var(--tw-empty); --tw-backdrop-invert: var(--tw-empty); --tw-backdrop-opacity: var(--tw-empty); --tw-backdrop-saturate: var(--tw-empty); --tw-backdrop-sepia: var(--tw-empty); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia);"/>
Õƒ║þëçÕÆîÚصØÉõ╣ïÚù┤þÜäÞÀØþª╗ÕÅ»Þ░âµò┤´╝îõ╗ÑÚÇéÕ║öõ©ìÕÉîÚصØÉþÜäµêÉÞå£ÕÀÑÞë║þÜäÞÀØþª╗Þªüµ▒éÒÇü³/span>

ÞºÆÕ║ªÕÅ»Þ░â
þúüµÄºµ║àÕ░äÚØÂÕñ┤ÕÅ»Þ░âÞºÆÕ║ª´╝îõ╗Ñõ¥┐ÚÆêÕ»╣õ©ìÕÉîÕ░║Õ»©Õƒ║þëçþÜäÕØçÕîǵǺ´╝îÕüÜþ▓¥ÕçåÞ░âµÄºÒÇü³/span>
ÚøåµêÉõ©Çõ¢ôÕîûµƒ£Õ╝Åþ╗ôµ×ä
õ©Çõ¢ôÕîûµƒ£Õ╝Åþ╗ôµ×äõ╝ÿþé╣´╝Ö³/span>
Õ«ëÕ࿵ǺÕÑ¢´╝êµôìõ¢£ÞÇàõ©ìõ╝ÜÞºªþó░Õê░Ú½ÿÕÄïÚâ¿õ╗ÂÕÆîµùïÞ¢¼Úâ¿õ╗´╝ë
ÕìáÕ£░ÚØóþº»Õ░Å´╝îÕ░║Õ»©þ║ªõ©║´╝ÜÚò┐1100mm├ùÕ«?80mm´╝êµáçÕçåÕè×Õà¼Õ«ñÚù¿µÿ»800mmÕ«¢´╝ë´╝êõ╝áþ╗ƒÞ«¥ÕñçÕñºþ║ªõ©║2200mm├ù1000mm´╝ë´╝îþø©ÕÉîÚØóþº»þÜäÕÀÑõ¢£Õ£║Õ£░´╝îÕÅ»õ╗ѵö¥õ©ñÕÅ░Þ«¥ÕñçÒÇü³/span>
µÄºÕêÂþ│╗þ╗ƒ
Úççþö¿Þ«íþ«ùµ£║´╝ïPLCõ©ñþ║ºµÄºÕêÂþ│╗þ╗ƒ

Õ«ëÕ࿵Ç?br style="box-sizing: border-box; border-width: 0px; border-style: solid; border-color: rgba(229, 231, 235, var(--tw-border-opacity)); --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-inset: var(--tw-empty); --tw-ring-offset-width: 0px; --tw-ring-offset-color: #fff; --tw-ring-color: rgba(59, 130, 246, 0.5); --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty); --tw-brightness: var(--tw-empty); --tw-contrast: var(--tw-empty); --tw-grayscale: var(--tw-empty); --tw-hue-rotate: var(--tw-empty); --tw-invert: var(--tw-empty); --tw-saturate: var(--tw-empty); --tw-sepia: var(--tw-empty); --tw-drop-shadow: var(--tw-empty); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty); --tw-backdrop-brightness: var(--tw-empty); --tw-backdrop-contrast: var(--tw-empty); --tw-backdrop-grayscale: var(--tw-empty); --tw-backdrop-hue-rotate: var(--tw-empty); --tw-backdrop-invert: var(--tw-empty); --tw-backdrop-opacity: var(--tw-empty); --tw-backdrop-saturate: var(--tw-empty); --tw-backdrop-sepia: var(--tw-empty); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia);"/>
-þöÁÕèøþ│╗þ╗ƒþÜäµúǵÁïõ©Äõ┐صèñ
-Þ«¥þ¢«þ£ƒþ®║µúǵÁïõ©ÄµèÑÞ¡ªõ┐صèñÕèƒÞâ¢
-µ©®Õ║ªµúǵÁïõ©ÄµèÑÞ¡ªõ┐صèñ
-ÕåÀÕì┤Õ¥¬þÄ»µ░┤þ│╗þ╗ƒþÜäÕÄïÕèøµúǵÁïÕÆîµÁüÚçÅ
-µúǵÁïõ©ÄµèÑÞ¡ªõ┐صèñ

Õîǵ░öµèǵ£?br style="box-sizing: border-box; border-width: 0px; border-style: solid; border-color: rgba(229, 231, 235, var(--tw-border-opacity)); --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-inset: var(--tw-empty); --tw-ring-offset-width: 0px; --tw-ring-offset-color: #fff; --tw-ring-color: rgba(59, 130, 246, 0.5); --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty); --tw-brightness: var(--tw-empty); --tw-contrast: var(--tw-empty); --tw-grayscale: var(--tw-empty); --tw-hue-rotate: var(--tw-empty); --tw-invert: var(--tw-empty); --tw-saturate: var(--tw-empty); --tw-sepia: var(--tw-empty); --tw-drop-shadow: var(--tw-empty); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty); --tw-backdrop-brightness: var(--tw-empty); --tw-backdrop-contrast: var(--tw-empty); --tw-backdrop-grayscale: var(--tw-empty); --tw-backdrop-hue-rotate: var(--tw-empty); --tw-backdrop-invert: var(--tw-empty); --tw-backdrop-opacity: var(--tw-empty); --tw-backdrop-saturate: var(--tw-empty); --tw-backdrop-sepia: var(--tw-empty); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia);"/>
ÕÀÑÞë║µ░öõ¢ôÚççþö¿Õîǵ░öµèǵ£»´╝îµ░öÕ£║µø┤ÕØçÕîÇ´╝îÚòÇÞ壵ø┤ÕØçÕîÇÒÇü³/span>
Õƒ║þëçÕèáþ⡵èǵ£?/span>
Úççþö¿ÚôáÞúàÕèáþâ¡õ©Ø´╝îþö▒õ║ÄÚÇÜþöÁÕèáþâ¡þÜäÚçæÕ▒×õ©Øõ©ìµÜ┤Ú£▓Õ£¿þ£ƒþ®║Õ«ñÕåà´╝îµëÇõ╗ÑÚ½ÿµ©®Õèáþâ¡Þ┐çþ¿ïõ©¡õ©ìÚçèµö¥µØéÞ┤¿þë®Þ┤¿´╝îõ┐ØÞ»üÞûäÞå£þÜäþ║»ÕçÇÕ║ªÒÇéÚôáÞúàÕèáþâ¡õ©Øµö¥ÕàÑÕØ絩®ÕÖ¿Úçî´╝îõ┐ØÞ»üµ©®Õ©©þÜäÕØçÕîÇ´╝îþäÂÕÉÄÕåìÕ»╣Õƒ║þëçÕèáþâ¡ÒÇü³/span>

þ£ƒþ®║Õ║ªµø┤Ú½ÿÒÇüµè¢Úǃµø┤Õ┐?br style="box-sizing: border-box; border-width: 0px; border-style: solid; border-color: rgba(229, 231, 235, var(--tw-border-opacity)); --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-inset: var(--tw-empty); --tw-ring-offset-width: 0px; --tw-ring-offset-color: #fff; --tw-ring-color: rgba(59, 130, 246, 0.5); --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty); --tw-brightness: var(--tw-empty); --tw-contrast: var(--tw-empty); --tw-grayscale: var(--tw-empty); --tw-hue-rotate: var(--tw-empty); --tw-invert: var(--tw-empty); --tw-saturate: var(--tw-empty); --tw-sepia: var(--tw-empty); --tw-drop-shadow: var(--tw-empty); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty); --tw-backdrop-brightness: var(--tw-empty); --tw-backdrop-contrast: var(--tw-empty); --tw-backdrop-grayscale: var(--tw-empty); --tw-backdrop-hue-rotate: var(--tw-empty); --tw-backdrop-invert: var(--tw-empty); --tw-backdrop-opacity: var(--tw-empty); --tw-backdrop-saturate: var(--tw-empty); --tw-backdrop-sepia: var(--tw-empty); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia);"/>
þ£ƒþ®║Õ«ñÕåàÕñû´╝îÕà¿Úâ¿þöÁÕîûÕ¡ªµèøÕàë´╝îÕ«îÕà¿ÕÄ╗ÚÖñÞí¿ÚØóÕ¥«Þºéµ»øÕê║õ©øµ×ù´╝êÕ£¿µÿ¥Õ¥«Úò£õ©ïÕŻ޺ü´╝ë´╝îµ▓íµ£ëÕ¥«ÞºéÞùŵ▒íþ║│Õ×óþÜäÕ£░µû╣´╝îÞàöõ¢ôÕåàÞí¿ÚØóþº»ÕçÅÕ░æõ©ÇÕÇìõ╗Ñõ©è´╝îÚòÇÞ壵ø┤þ║»ÕçÇ´╝îþ£ƒþ®║Õ║ªµø┤Ú½ÿ´╝îµè¢Úǃµø┤Õ┐½ÒÇü³/span>
Ú½ÿþ£ƒþ®║þúüµÄºµ║àÕ░äõ╗¬´╝êþúüµÄºµ║àÕ░äÚòÇÞ壵£║´╝ê³span style="font-family: Õ¥«Þ¢»ÚøàÚ╗æ, "Microsoft YaHei"; font-size: 16px; box-sizing: border-box; border-width: 0px; border-style: solid; border-color: rgba(229, 231, 235, var(--tw-border-opacity)); --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-inset: var(--tw-empty); --tw-ring-offset-width: 0px; --tw-ring-offset-color: #fff; --tw-ring-color: rgba(59, 130, 246, 0.5); --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty); --tw-brightness: var(--tw-empty); --tw-contrast: var(--tw-empty); --tw-grayscale: var(--tw-empty); --tw-hue-rotate: var(--tw-empty); --tw-invert: var(--tw-empty); --tw-saturate: var(--tw-empty); --tw-sepia: var(--tw-empty); --tw-drop-shadow: var(--tw-empty); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty); --tw-backdrop-brightness: var(--tw-empty); --tw-backdrop-contrast: var(--tw-empty); --tw-backdrop-grayscale: var(--tw-empty); --tw-backdrop-hue-rotate: var(--tw-empty); --tw-backdrop-invert: var(--tw-empty); --tw-backdrop-opacity: var(--tw-empty); --tw-backdrop-saturate: var(--tw-empty); --tw-backdrop-sepia: var(--tw-empty); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia); color: rgb(54, 54, 54); font-weight: 700;">Þ«¥ÕñçÞ»ªµâà
Þ«¥Õñçþ╗ôµ×äÕÅèµÇºÞâ¢
1ÒÇüÕìòÚòÇÞå£Õ«ñÒÇüÕÅîÚòÇÞå£Õ«ñÒÇüÕìòÚòÇÞå£Õ«ñ´╝ïÞ┐øµáÀÕ«ñÒÇüÚòÇÞå£Õ«ñ+µëïÕÑùþ«░³/span>
2ÒÇüþúüµÄºµ║àÕ░äÚصò░ÚçÅÕÅèþ▒╗Õ×ï´╝Ü1 ´¢ 6 ÚØ´╝îÕ£åÕ¢óÕ╣│ÚØóÚØÂÒÇüþƒ®Õ¢óÚØÂ3ÒÇüÚØÂþÜäÕ«ëÞúàõ¢ìþ¢«´╝Üþö▒õ©ïÕÉæõ©èÒÇüþö▒õ©èÕÉæõ©ïÒÇüµû£ÕÉæÒÇüõ¥ºÕÉæÕ«ëÞúä³/span>
3ÒÇüÚØÂþÜäÕ«ëÞúàõ¢ìþ¢«´╝Üþö▒õ©ïÕÉæõ©èÒÇüþö▒õ©èÕÉæõ©ïÒÇüµû£ÕÉæÒÇüõ¥ºÕÉæÕ«ëÞúä³/span>
4ÒÇüþúüµÄºµ║àÕ░äÚØ´╝ÜÕ░äÚóæÒÇüõ©¡ÚóæÒÇüþø┤µÁüÞäëÕå▓ÒÇüþø┤µÁüÕà╝Õ«©³/span>
5ÒÇüÕƒ║þëçÕÅ»µùïÞ¢¼ÒÇüÕÅ»Õèáþâ¡
6ÒÇüÚÇÜÕàÑÕÅìÕ║öµ░öõ¢ô´╝îÕÅ»Þ┐øÞíîÕÅìÕ║öµ║àÕ░äÚòÇÞå?ÒÇüµôìõ¢£µû╣Õ╝Å´╝ܵëïÕè¿ÒÇüÕìèÞç¬Õè¿ÒÇüÕà¿Þç¬Õè¿
7ÒÇüµáÀÕôüõ╝áÚÇÆÚççþö¿µèÿÕÅáÕ╝ÅÞÂàÚ½ÿþ£ƒþ®║µ£║µó░µëè³br style="box-sizing: border-box; border-width: 0px; border-style: solid; border-color: rgba(229, 231, 235, var(--tw-border-opacity)); --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-inset: var(--tw-empty); --tw-ring-offset-width: 0px; --tw-ring-offset-color: #fff; --tw-ring-color: rgba(59, 130, 246, 0.5); --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty); --tw-brightness: var(--tw-empty); --tw-contrast: var(--tw-empty); --tw-grayscale: var(--tw-empty); --tw-hue-rotate: var(--tw-empty); --tw-invert: var(--tw-empty); --tw-saturate: var(--tw-empty); --tw-sepia: var(--tw-empty); --tw-drop-shadow: var(--tw-empty); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty); --tw-backdrop-brightness: var(--tw-empty); --tw-backdrop-contrast: var(--tw-empty); --tw-backdrop-grayscale: var(--tw-empty); --tw-backdrop-hue-rotate: var(--tw-empty); --tw-backdrop-invert: var(--tw-empty); --tw-backdrop-opacity: var(--tw-empty); --tw-backdrop-saturate: var(--tw-empty); --tw-backdrop-sepia: var(--tw-empty); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia);"/>
ÕÀÑõ¢£µØíõ╗Â
| þ▒╗Õ×ï | ÕÅéµò░ | Õñçµ│¿ |
|---|---|---|
| õ¥øþöÁ | ´¢?nbsp;380V | õ©ëþø©õ║öþ║┐ÕêÁ³/span> |
| ÕèƒþÄç | µá╣µì«Þ«¥Õñç޺䵿íÚàìþ¢« | |
| ÕåÀÕì┤µ░┤Õ¥¬þÄ?/span> | µá╣µì«Þ«¥Õñç޺䵿íÚàìþ¢« |
|
| µ░┤ÕÄï | 1.0´¢ 1.5├ù10^5Pa |
|
| ÕêÂÕåÀÚçij/span> | µá╣µì«µòúþâ¡ÚçÅÚàìþ¢?/span> | |
| µ░┤µ©® | 18´¢?5Ôäé³/span> | |
| µ░öÕè¿Úâ¿õ╗Âõ¥øµ░öÕÄïÕèø | 0.5´¢?.7MPa | |
| Þ┤¿ÚçŵÁüÚçŵĺÕêÂÕÖ¿õ¥øµ░öÕÄïÕèܳ/span> | 0.05´¢?.2MPa | |
| ÕÀÑõ¢£þÄ»Õó⵩®Õ║ª | 10Ôäâ´¢×40Ôäé³/span> | |
| ÕÀÑõ¢£µ╣┐Õ║ª | Ôë?0% |
Þ«¥Õñçõ©╗Þªüµèǵ£»µîçµáå³br style="box-sizing: border-box; border-width: 0px; border-style: solid; border-color: rgba(229, 231, 235, var(--tw-border-opacity)); --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; --tw-transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); --tw-border-opacity: 1; --tw-ring-inset: var(--tw-empty); --tw-ring-offset-width: 0px; --tw-ring-offset-color: #fff; --tw-ring-color: rgba(59, 130, 246, 0.5); --tw-ring-offset-shadow: 0 0 #0000; --tw-ring-shadow: 0 0 #0000; --tw-shadow: 0 0 #0000; --tw-blur: var(--tw-empty); --tw-brightness: var(--tw-empty); --tw-contrast: var(--tw-empty); --tw-grayscale: var(--tw-empty); --tw-hue-rotate: var(--tw-empty); --tw-invert: var(--tw-empty); --tw-saturate: var(--tw-empty); --tw-sepia: var(--tw-empty); --tw-drop-shadow: var(--tw-empty); --tw-filter: var(--tw-blur) var(--tw-brightness) var(--tw-contrast) var(--tw-grayscale) var(--tw-hue-rotate) var(--tw-invert) var(--tw-saturate) var(--tw-sepia) var(--tw-drop-shadow); --tw-backdrop-blur: var(--tw-empty); --tw-backdrop-brightness: var(--tw-empty); --tw-backdrop-contrast: var(--tw-empty); --tw-backdrop-grayscale: var(--tw-empty); --tw-backdrop-hue-rotate: var(--tw-empty); --tw-backdrop-invert: var(--tw-empty); --tw-backdrop-opacity: var(--tw-empty); --tw-backdrop-saturate: var(--tw-empty); --tw-backdrop-sepia: var(--tw-empty); --tw-backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia);"/>
-Õƒ║þëçµëÿµ×´╝ܵá╣µì«õ¥øõ╗ÂÕñºÕ░ÅÚàìþ¢«ÒÇü³/span>
-Õƒ║þëçÕèáþâ¡ÕÖ¿µ©®Õ║ª´╝ܵá╣µì«þö¿µêÀõ¥øÕ║öÞªüµ▒éÚàìþ¢«´╝®Õ║ªÕÅ»þö¿þöÁÞäæþ╝ûþ¿ïµÄºÕê´╝îÕÅ»µÄºÕÅ»Þ░âÒÇü³/span>
-Õƒ║þëçµ×ÂÕà¼Þ¢¼ÚǃÕ║ª ´╝? ´¢?00 Þ¢ / ÕêåÚƃ´╝îÕÅ»µÄºÕÅ»Þ░â´╝øÕƒ║þëçÞç¬Þ¢¼ÚǃÕ║ª´╝Ö³/span>2 ´¢?0 Þ¢ / ÕêåÚƃÒÇü³/span>
-Õƒ║þëçµ×ÂÕÅ»Õèáþâ¡ÒÇüÕÅ»µùïÞ¢¼ÒÇüÕÅ»ÕìçÚÖìÒÇü³/span>

-ÚØÂÚØóÕê░Õƒ║þëçÞÀØþª╗´╝Ü 30 ´¢ 140mm ÕÅ»Þ░âÒÇü³/span>
-╬ª2 ´¢×╬? Þï▒Õ»©Õ╣│ÚØóÕ£åÕ¢óÚØ 2 ´¢ 3 µö»´╝îÚàìµ░öÕè¿ÚصĺµØ┐´╝îÚØÂÕÅ»µæåÕñ┤Þ░âÞºÆÕ║ªÒÇü³/span>
-ÚòÇÞå£Õ«ñþÜäµ×üÚÖÉþ£ƒþ®║´╝Ü6X10-5Pa´╝îµüóÕñìÕÀÑõ¢£ÞâîµÖ»þ£ƒþ®?nbsp;7X10-4Pa ´╝?0 ÕêåÚƃÕÀªÕÅ│´╝êµû░Þ«¥ÕñçÕààÕ╣▓þçѵ░«µ░ö´╝ëÒÇü³/span>
-Þ«¥ÕñçµÇ╗õ¢ôµ╝ŵö¥þÄç´╝ÜÕà│µ£║ 12 Õ░ŵùÂþ£ƒþ®║Õ║ªÔëñ10PaÒÇü³/span>
µÜéµùáµò░µì«´╝
 Ú½ÿþ£ƒþ®║þúüµÄºµ║àÕ░äõ╗¬þÜäÕÀÑõ¢£ÕăþÉåõ╗ïþ╗ì´╝ƒ
Ú½ÿþ£ƒþ®║þúüµÄºµ║àÕ░äõ╗¬þÜäÕÀÑõ¢£ÕăþÉåõ╗ïþ╗ì´╝ƒ Ú½ÿþ£ƒþ®║þúüµÄºµ║àÕ░äõ╗¬þÜäõ¢┐þö¿µû╣µ│ò´╝ƒ
Ú½ÿþ£ƒþ®║þúüµÄºµ║àÕ░äõ╗¬þÜäõ¢┐þö¿µû╣µ│ò´╝ƒ Ú½ÿþ£ƒþ®║þúüµÄºµ║àÕ░äõ╗¬ÕñÜÕ░æÚÆ▒õ©ÇÕÅ░´╝ƒ
Ú½ÿþ£ƒþ®║þúüµÄºµ║àÕ░äõ╗¬ÕñÜÕ░æÚÆ▒õ©ÇÕÅ░´╝ƒ Ú½ÿþ£ƒþ®║þúüµÄºµ║àÕ░äõ╗¬õ¢┐þö¿þÜäµ│¿µäÅõ║ïÚí©³/li>
Ú½ÿþ£ƒþ®║þúüµÄºµ║àÕ░äõ╗¬õ¢┐þö¿þÜäµ│¿µäÅõ║ïÚí©³/li> Ú½ÿþ£ƒþ®║þúüµÄºµ║àÕ░äõ╗¬þÜäÞ»┤µÿÄõ╣ªµ£ëÕÉù´╝׳/li>
Ú½ÿþ£ƒþ®║þúüµÄºµ║àÕ░äõ╗¬þÜäÞ»┤µÿÄõ╣ªµ£ëÕÉù´╝׳/li> Ú½ÿþ£ƒþ®║þúüµÄºµ║àÕ░äõ╗¬þÜäµôìõ¢£Þºäþ¿ïµ£ëÕÉù´╝ƒ
Ú½ÿþ£ƒþ®║þúüµÄºµ║àÕ░äõ╗¬þÜäµôìõ¢£Þºäþ¿ïµ£ëÕÉù´╝ƒ Ú½ÿþ£ƒþ®║þúüµÄºµ║àÕ░äõ╗¬þÜäµèÑõ╗ÀÕɽþÑ¿ÕɽÞ┐ÉÞ┤╣ÕÉù´╝ƒ
Ú½ÿþ£ƒþ®║þúüµÄºµ║àÕ░äõ╗¬þÜäµèÑõ╗ÀÕɽþÑ¿ÕɽÞ┐ÉÞ┤╣ÕÉù´╝ƒ Ú½ÿþ£ƒþ®║þúüµÄºµ║àÕ░äõ╗¬µ£ëþÄ░Þ┤ºÕÉù´╝׳/li>
Ú½ÿþ£ƒþ®║þúüµÄºµ║àÕ░äõ╗¬µ£ëþÄ░Þ┤ºÕÉù´╝׳/li> Ú½ÿþ£ƒþ®║þúüµÄºµ║àÕ░äõ╗¬ÕîàÕ«ëÞúàÕÉù´╝׳/li>
Ú½ÿþ£ƒþ®║þúüµÄºµ║àÕ░äõ╗¬ÕîàÕ«ëÞúàÕÉù´╝׳/li> µëïµ£║þëê´╝Ü
µëïµ£║þëê´╝Ü







cnpowder Õ╣│ÕÅ░Õ»╝Þê¬|õ©¡Õø¢þ▓ëõ¢ôþ¢É³/a>µÉ£þ▓ëþ¢É³/a>þ▓ëõ¢ôÕ▒ö³/a>þ▓ëõ¢ôõ║║µëìþ¢É³/a>þ▓ëõ¢ôÕÀÑõ©ÜµØéÕ┐ùÕ¥«Úù¿µê³/a>µëïµ£║þ▓ëõ¢ôþ¢É³/a>þ▓ëõ¢ôÕ£êÕ¡Éþ▓ëõ¢ôÕà¼Õ╝ÇÞ»¢³/a>þ▓ëõ║½õ╣░Õìûõ©¡þ▓ëÞÁäÞ«»
ÚÜÉþºüõ┐صèñ õ©¡Õø¢þ▓ëõ¢ôþ¢ þëêµØâµëǵ£ õ║¼ICPÞ»?50428ÕÅ Õ«óµêÀµ£ìÕèíþâ¡þ║┐´╝?10-82930764 82930964
Õ«óµ£ìÚé«þ«▒´╝Ücnpowder@163.com õ║¼Õà¼þ¢æÕ«ëÕñ?101081901ÕÅ
Copyright┬®2002-2024 Cnpowder.com.cn Corporation,All Rights Reserved
